Use Coupler.io's Woocommerce to Looker Studio integration to simplify reporting
Get and prepare data effortlessly
Easily collect and organize WooCommerce data using Coupler.io. Enjoy various data transformation options, schedule exports, and join data from multiple sources. Everything you need in a single intuitive UI, backed by reliable connectors and support.
Automate reporting tasks
Automated data export eliminates manual work like copy-pasting. You can build cross-app reports for streamlined and efficient analysis. There are also ready-to-use dashboard templates to export data into your reports.
Stand out as a data-driven expert
Deliver transparent reports to clients and enjoy enhanced data analysis to save time and effort. Get close to real-time reports for stakeholders to stand out as data-driven experts.
How to integrate WooCommerce with Looker Studio (detailed guide)
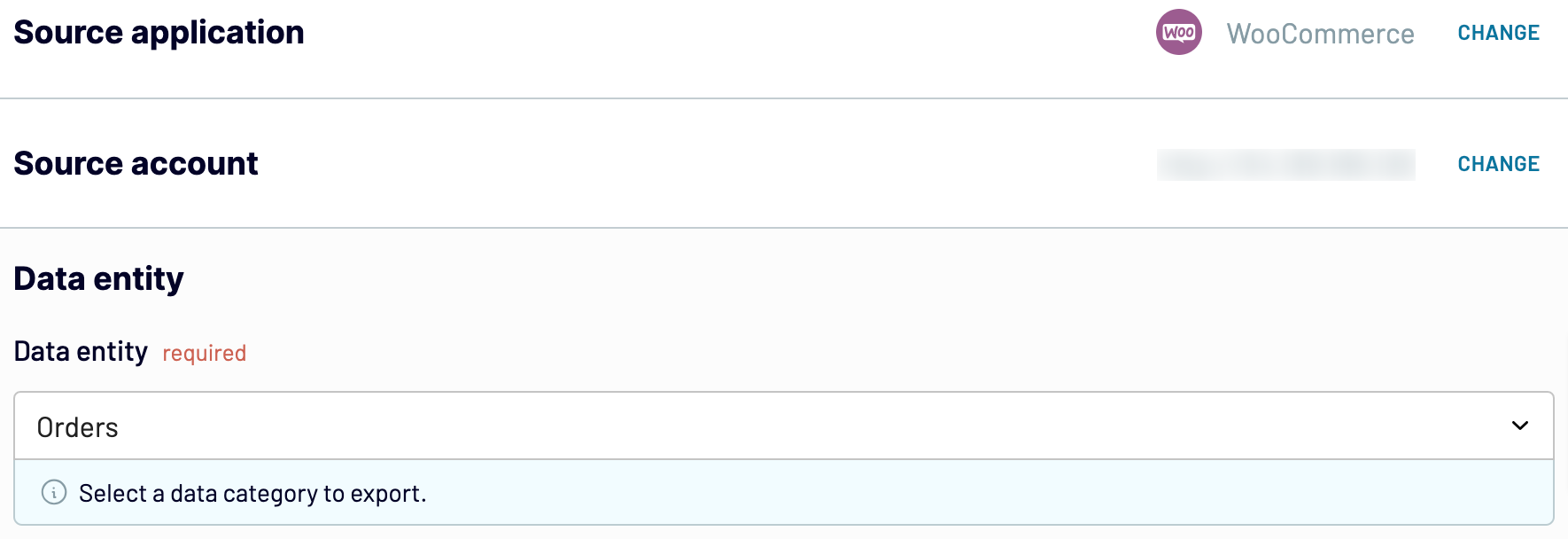
Step 1: Collect data
To get started, authorize your WooCommerce account. After that, choose the Data entity from the dropdown list – this is the data type you'll export.

Once you have selected the Data entity, proceed to the next.
Step 2: Organize and transform
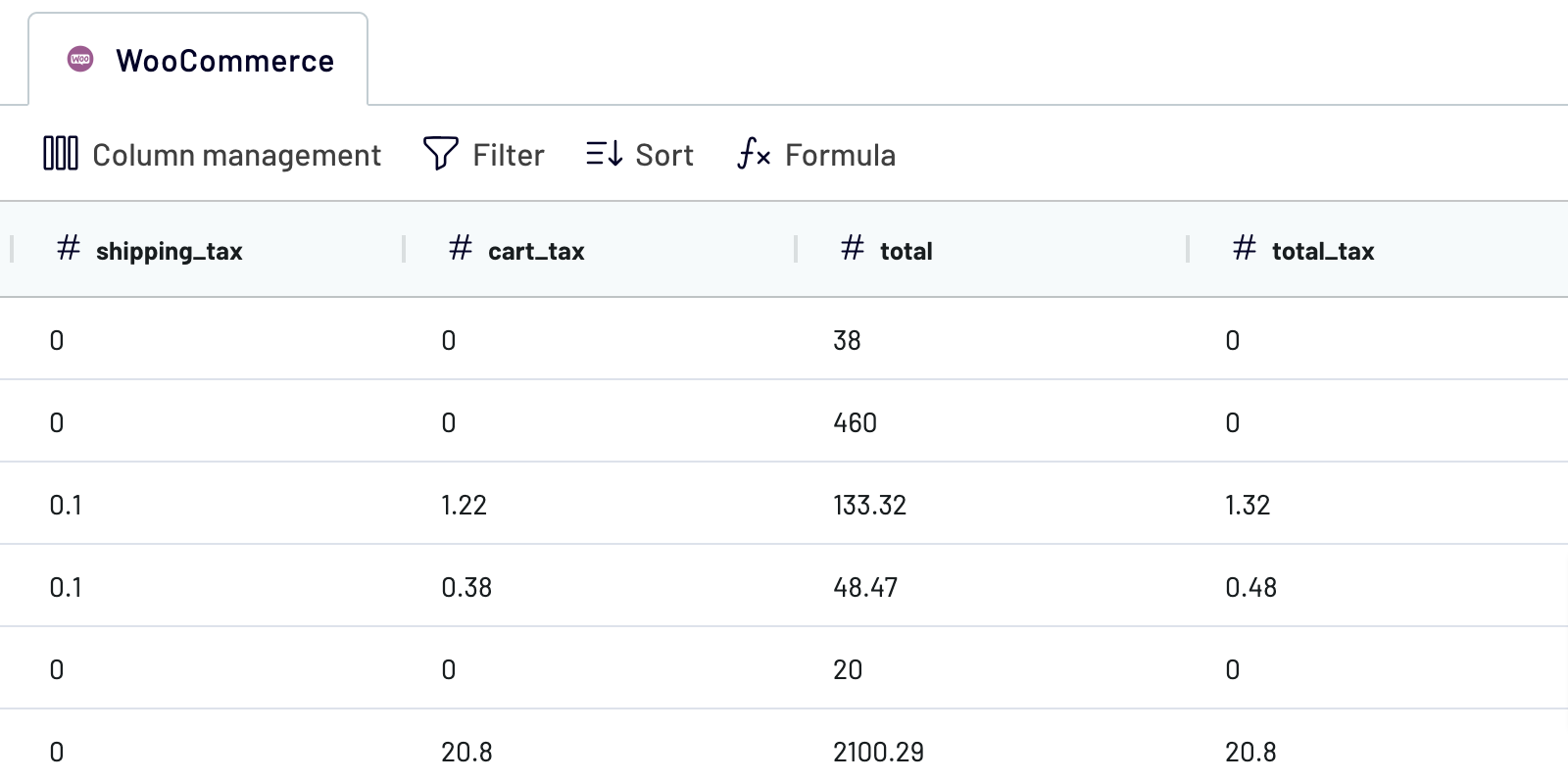
Before loading WooCommerce data to Looker Studio, preview it to ensure accuracy. If needed, transform your data in the following ways:
- Rename, rearrange, hide, or add columns
- Apply various filters, sort your data
- Create new parameters with custom formulas
- Combine data from multiple accounts or apps

Once you have finished collecting your data, move to the settings for the destination.
Step 3: Load and schedule refresh
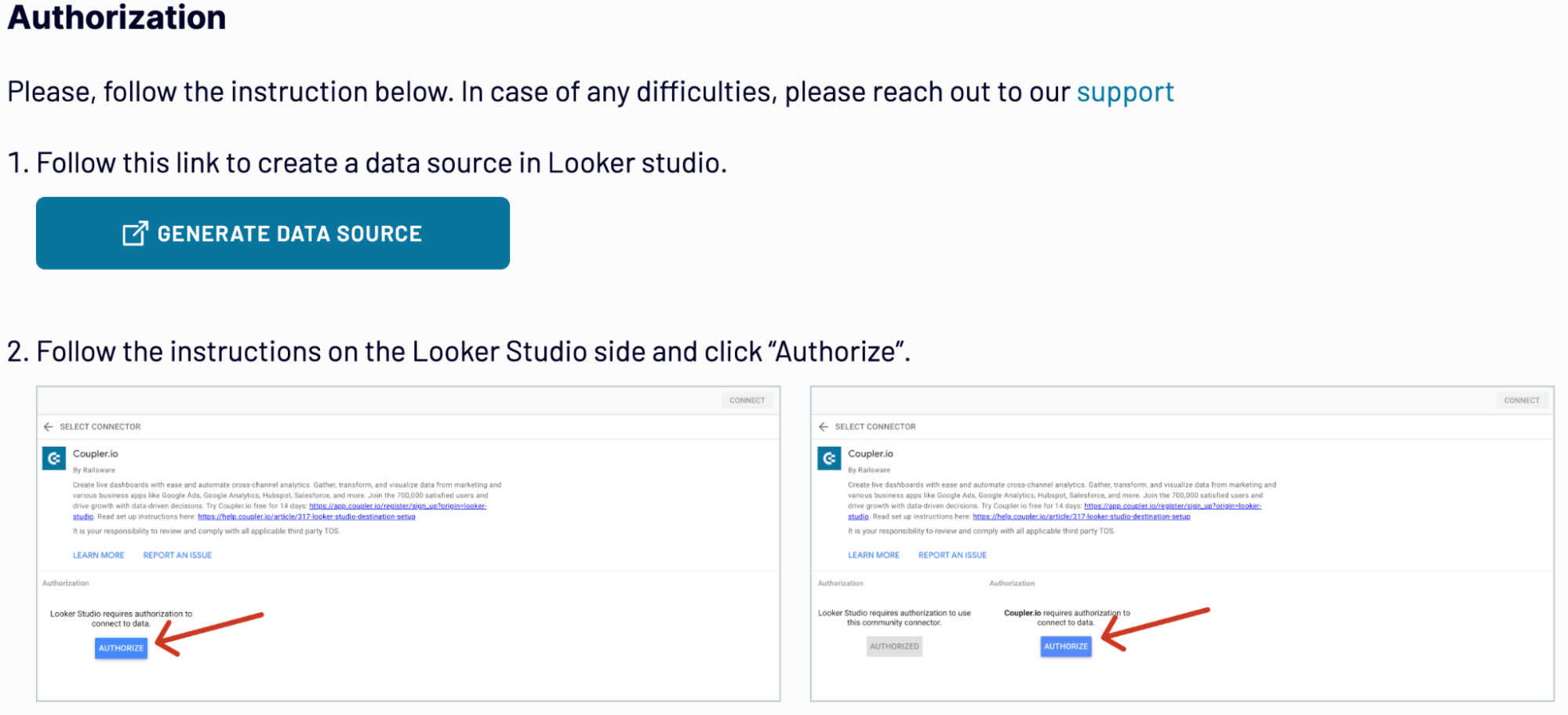
To import data from WooCommerce to Looker Studio, authorize the connector and follow the in-app instructions. Once you connect your data source, click on the Create Report button.

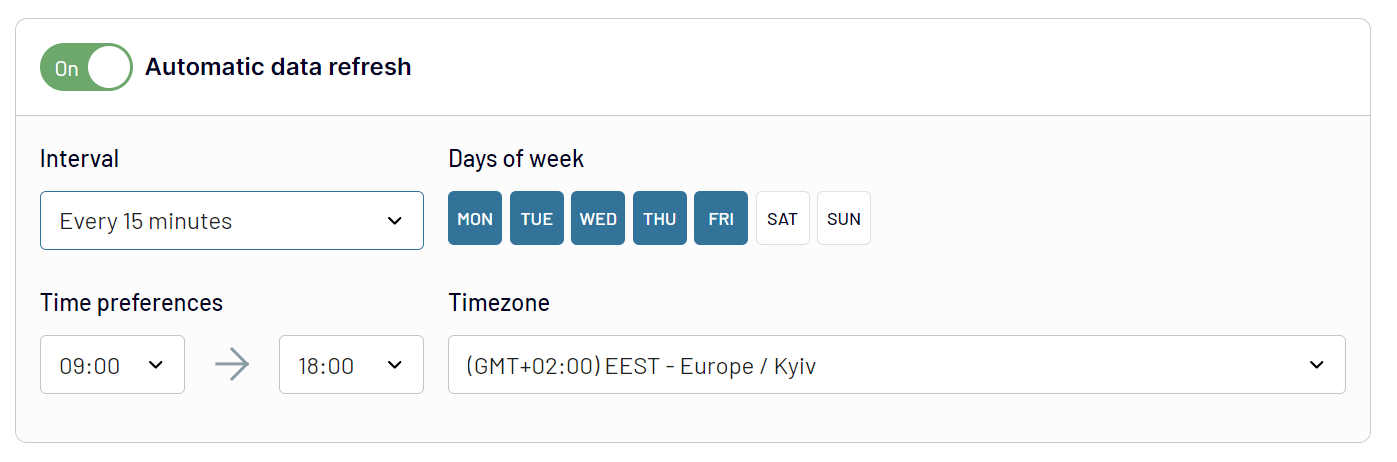
Go back to Coupler.io to set up an automated data refresh. The final step of WooCommerce to Looker Studio integration is to save and run the importer.
Connect WooCommerce to Looker Studio on a schedule

As a result, your report stays aligned with continuously updated source data. In this way, you are always prepared with relevant information.
Export data from WooCommerce to alternative destinations
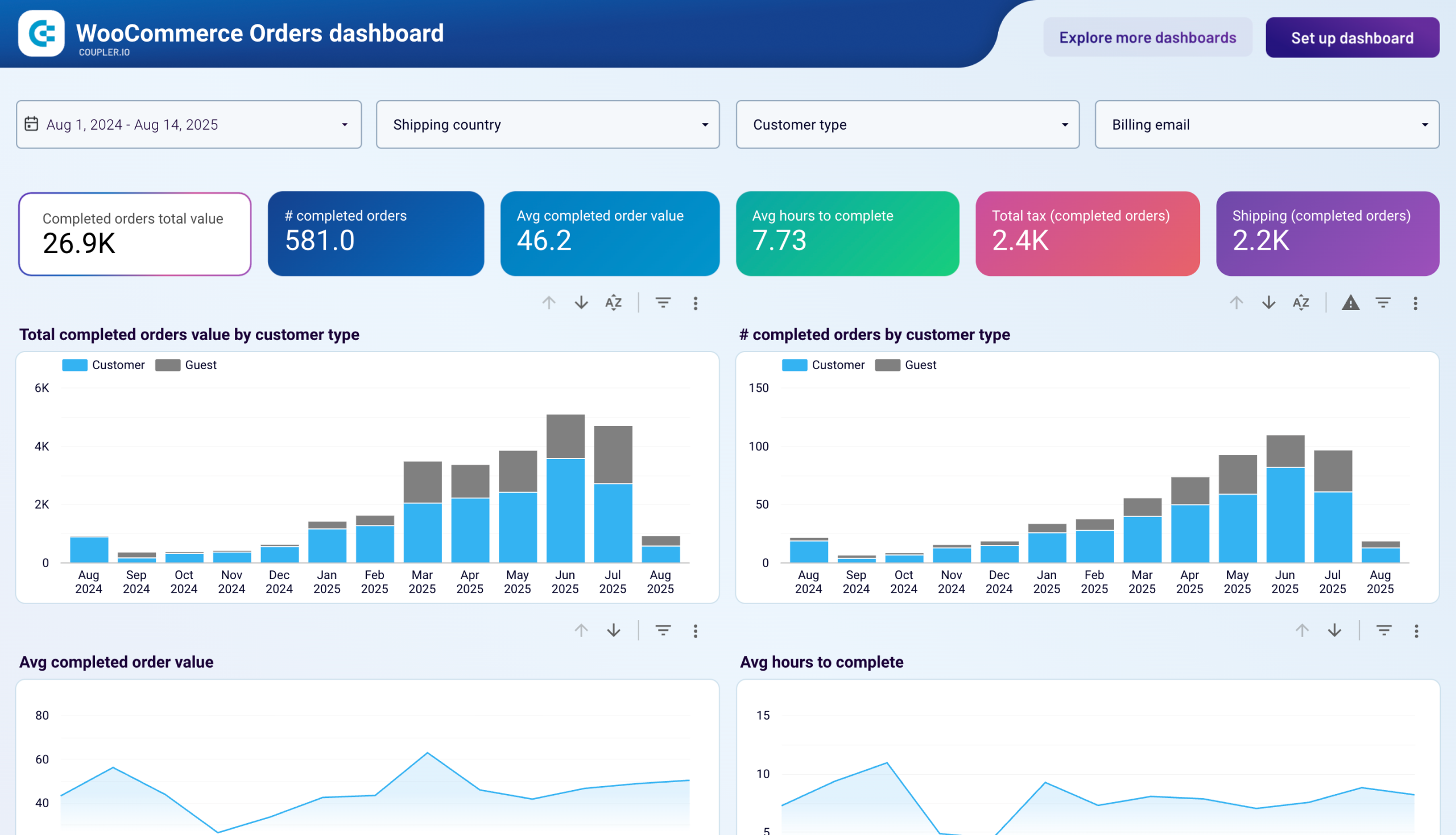
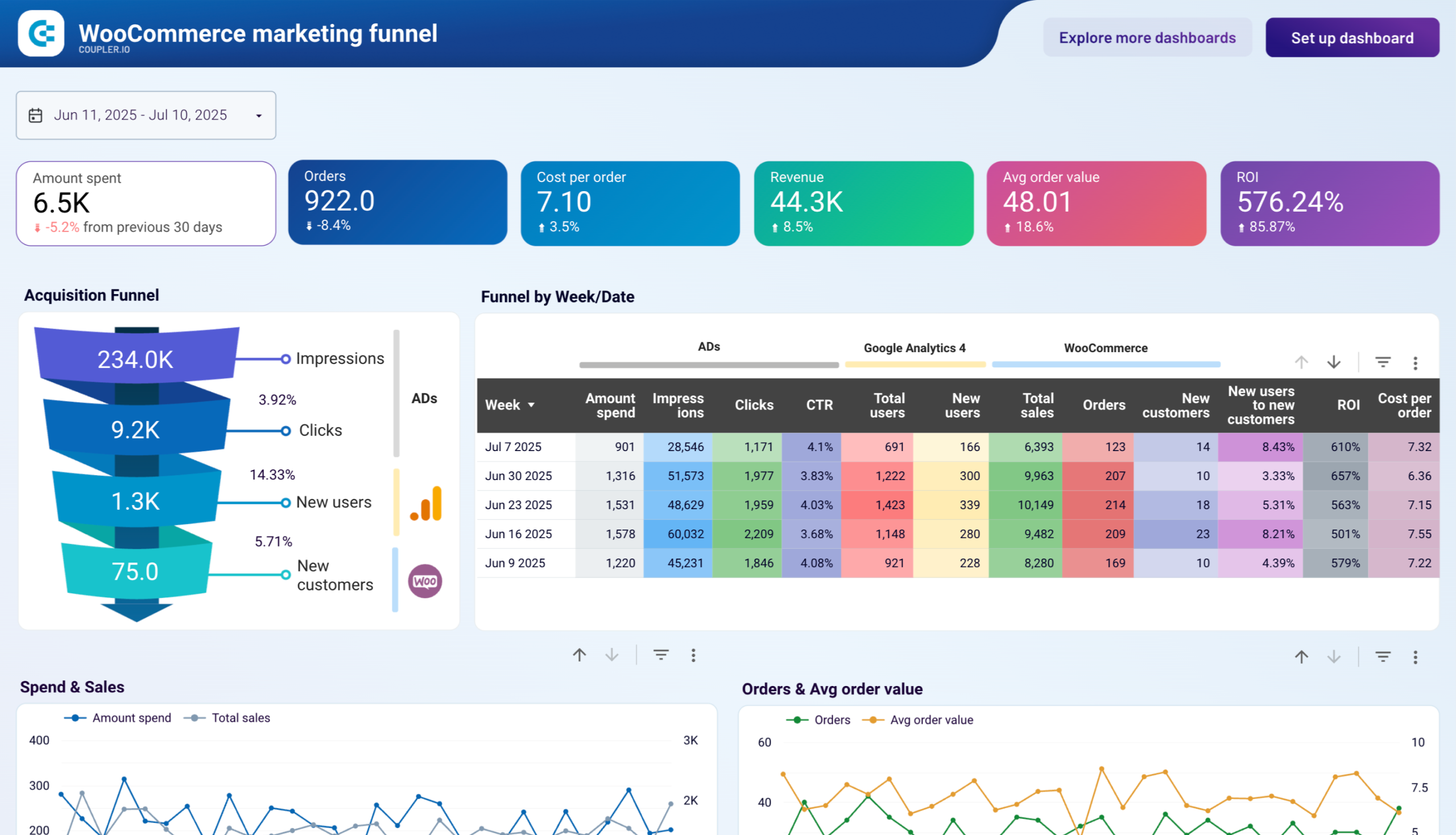
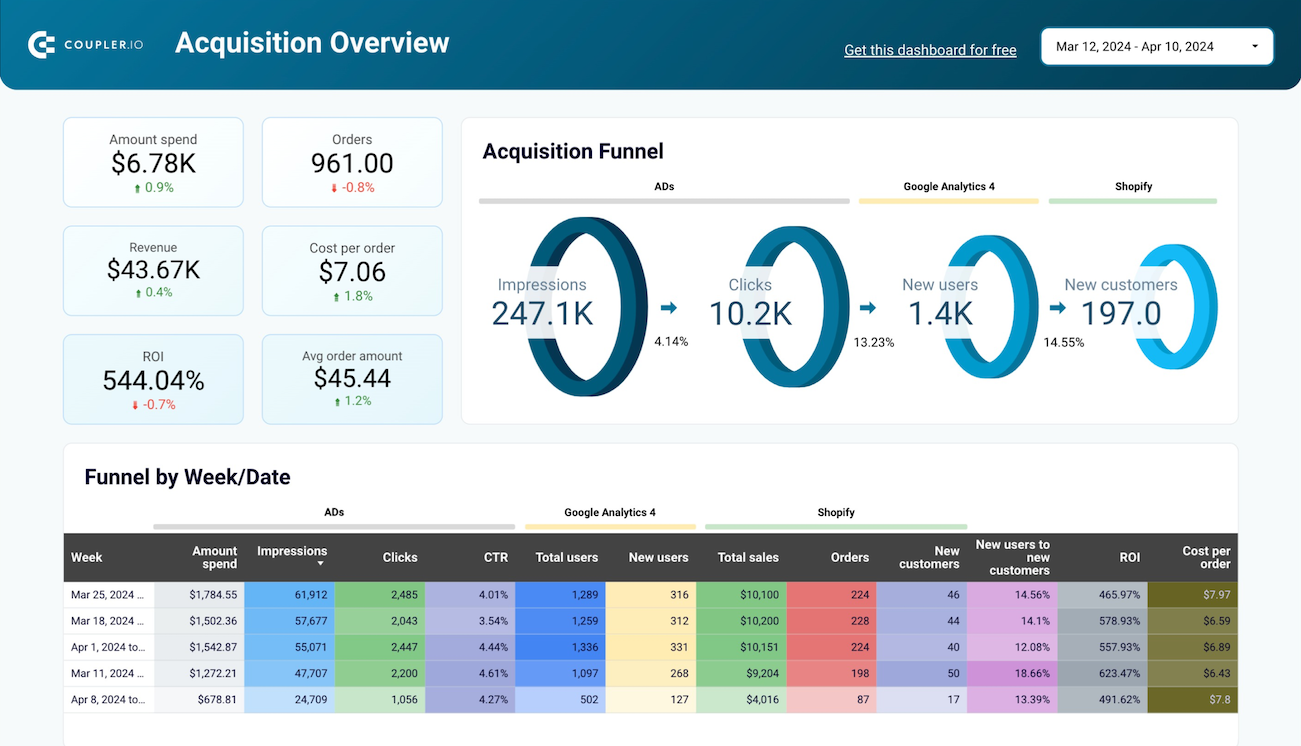
Quick start with Ecommerce dashboard templates
about your case. It doesn't cost you a penny 😉
Connect Woocommerce to Looker Studio automatically with just a few clicks.
Connect similar Ecommerce apps and get data in minutes
What to export from Woocommerce to Looker Studio
How do you connect Woocommerce to Looker Studio?
Pricing plans
- Monthly
- Annual (save 25%)
Keep your data safe
Coupler.io safeguards your shared information and data transfers from breaches, leaks, and unauthorized disclosures.